Rich asked us to recreate a famous movie scene using stickmen!
Composition
 This image is an example of the Golden Rule. When the canvas is divide into thirds it is clear that the objects of interest in the image and placed in the best positions (power points). The two focal points in the image are positioned near but not on the same plane.
This image is an example of the Golden Rule. When the canvas is divide into thirds it is clear that the objects of interest in the image and placed in the best positions (power points). The two focal points in the image are positioned near but not on the same plane.
 This image has a circular implied form composition. The circular lines hep hold the image together.
This image has a circular implied form composition. The circular lines hep hold the image together.
Mind maps for Ethics Research

 LINK TO ANIMAL WELFARE MIND MAP ON POPPLET
LINK TO ANIMAL WELFARE MIND MAP ON POPPLET

 LINK TO HEALTH MIND MAP ON POPPLET
LINK TO HEALTH MIND MAP ON POPPLET

 LINK TO ENERGY MIND MAP ON POPPLET
LINK TO ENERGY MIND MAP ON POPPLET
***LINK TO BRAIN STORMING IDEAS WORD DOC***
***LINK to Design Research Popplet***
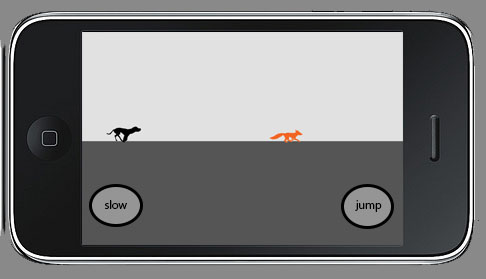
The idea that I have decided to develop and take forward is the fox hunt game. The player character is a fox who must escape from the hunt. It would be a fast paced game which would create a sense of panic and danger for the player to give them a sense of the fear the hunted fox feels.
I have begun work on my storyboard. I have worked on thumbnail sketches of the scenes and I am going to develop them further. I intend to use a black, white and shades of grey colour scheme to give a sense of unease. There will be some splashes of colour, either red or orange (the fox) maybe both. I would like it to have a noir feel. As the fox is close to escaping, the scenery will begin to change to colour.
I have found some good examples of storyboards.
 http://www.propstore.com/product-Six-Production-Used-Storyboard-Copies—Jack-Runs-From-Cops.htm Accessed 16 March 2013
http://www.propstore.com/product-Six-Production-Used-Storyboard-Copies—Jack-Runs-From-Cops.htm Accessed 16 March 2013
 Shane Acker, image, “http://23gallery.com/storyboarding-for-animation/” Accessed 16 March 2013
Shane Acker, image, “http://23gallery.com/storyboarding-for-animation/” Accessed 16 March 2013
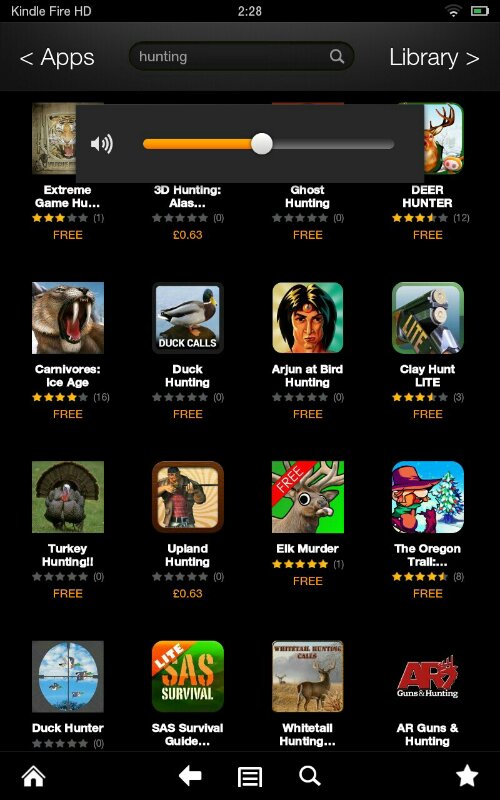
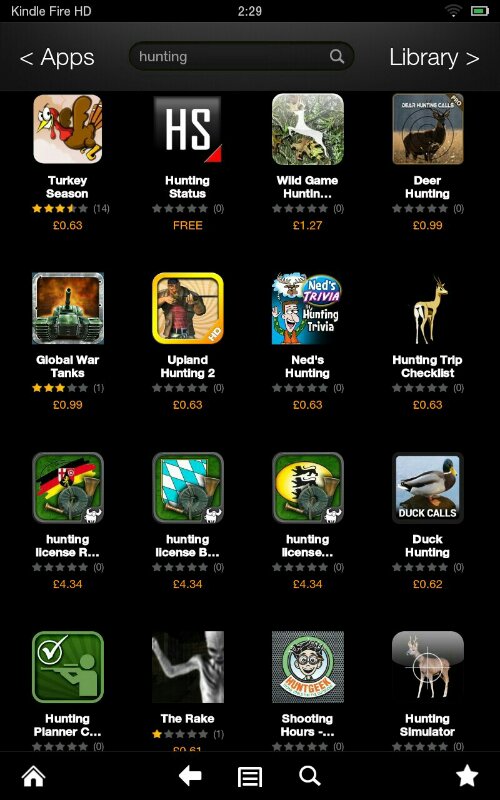
I decided to wade through the endless Minecraft rip offs in the Android app store and searched for `hunting` I was surprised how many games and apps there were available

I couldn’t find any games with a similar idea to mine.
We talked about human computer interaction (HCI) in our lecture. We looked at how important the UI is for a game. This made me think about some effective and ineffective user interfaces I have encountered. A common problem with apps for touch screen devices is that they use on- screen ‘control pads’ (see the image below), it is very difficult to use this system because your fingers move around the screen and you can find yourself not tapping the right place on the screen and failing at the game. Another problem is if they require you to control a moving player directly by touching and dragging them, this makes it difficult to see what you are doing because your finger is in the way! Another example is menu interfaces where it is not clear which option is highlighted when there are two options to choose from.
It is important to create a user interface that people will feel comfortable using. Users do not have an infinite attention span, if an interface is difficult to learn to use and not intuitive then they will give up. It is important that an interface allows users to achieve their goals quickly and easily. The best way to do this in my opinion is to stick with familiar and popular UI patterns which people are already used to or can quickly become used to a slightly modified version.
The interface throughout the game should be consistent. You can’t change the style and layout in the middle of the game when users have become accustomed to the original UI. Users should know approximately what to expect when they interact with the interface- for example, to access the menu/ options they should always be required to press the same button/ tap the same area on the screen.
An interface should allow the user to focus on the most important feature- in this instance it is the game itself. If the screen was mainly covered by an advert or menu system at all times then this would be an ineffective UI. It is also important to provide users with feedback, for example sound or vibration when you press a button, menu loading screens to acknowledge their actions, if there was no loading symbol or screen then users may believe the interface is not working or has crashed etc. This is especially important for me at the moment with my design of a Blackjack game for programming class- if a user want to play again the press Y, if not they press N. My program also needs to tell users if they have pressed a button which is not N or Y, because the interface should speak to the user when their actions have been misunderstood so they correct their input. Simple visuals or messages are an easy way to show user that their actions have been successful.


 Simple instructions on- screen make this easy to understand and control.
Simple instructions on- screen make this easy to understand and control.
 Tap the screen to interact. Easy to understand but difficult to use when the game is more fast- paced because some touchscreens can be unresponsive if you try to tap more than one area in quick succession.
Tap the screen to interact. Easy to understand but difficult to use when the game is more fast- paced because some touchscreens can be unresponsive if you try to tap more than one area in quick succession.

 Clear and fun, easy to use, just tap large, clear images to interact. Each game is simple to understand, with bright, bold images to interact with.
Clear and fun, easy to use, just tap large, clear images to interact. Each game is simple to understand, with bright, bold images to interact with.

 Tap screen on either side to slide or jump. Easy to control. Needs good hand eye coordination and timing.
Tap screen on either side to slide or jump. Easy to control. Needs good hand eye coordination and timing.
 Radial Menu. Many console games use this radial menu system. It is a good way to contain many menu options, such as the options involved with a n RPG or strategy game and allows them to be access quickly and easily.
Radial Menu. Many console games use this radial menu system. It is a good way to contain many menu options, such as the options involved with a n RPG or strategy game and allows them to be access quickly and easily.
I have use Muybridge`s Animals in Motion as a reference when animating the movement of the horses, dogs and Fox in my animatic. I have also researched fox movement by watching various footage of foxes running. I have use flash to create a rough draft of my animatic, I am pleased with the result as I am new to Flash but I would like my final finished project to have a more polished feel as well as being more animated.
We watched some examples of animatics from previous years and came to the conclusion that it is much better to have a simple and clear animation which gives the viewer a good understanding of what it is trying to convey than have a theme explored in a complex and often confusing way. We found that several of the animatics we saw were too repetitive, and we also noted that the soundtrack was extremely important to the overall feel of the piece.
I have created run cycles for the fox and dogs and I am currently editing my drawings in Photoshop. Here is an example.
Dog Run Cycle
Fox Run Cycle




 Perspective
Perspective
























Leave a comment